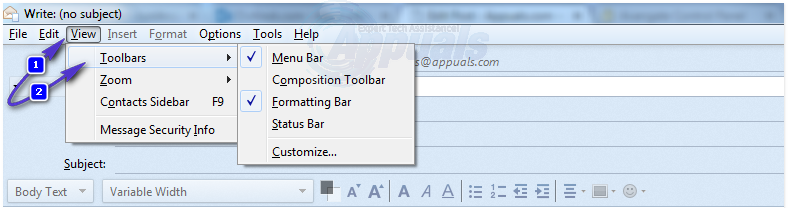
Überprüfen Sie den Quellcode der Webseite.
Schritt 3:
Dieser nächste Schritt ist etwas schwierig. Der gesamte Code, den Sie hier sehen, ist für das Layout der Webseite bestimmt. Wenn Sie verschiedene Teile des HTML-Codes hervorheben, wird dieses Element auf der Webseite hervorgehoben.

HTML-Code, der den E-Mail-Text hervorhebt.
Als nächstes müssen Sie tun Fügen Sie einen zusätzlichen Platz hinzu nach deiner letzten Zeile. Dadurch wird ein leeres Element im HTML-Quellcode-Editor erstellt.

HTML-Code, der die leere Zeile hervorhebt.
Schritt 4:
Jetzt werden wir dieses leere Element bearbeiten und den HTML-Code für unsere Signatur einfügen.
Klicken Sie mit der rechten Maustaste auf dieses Element und wählen Sie Als HTML bearbeiten . Fügen Sie den folgenden HTML-Code ein, sobald Sie alle vorherigen Inhalte gelöscht haben.
src='https://upload.wikimedia.org/wikipedia/commons/a/af/Adriansosa_signature.svg' Stil='Breite: 200px; Höhe: 121px;'> 
Als HTML bearbeiten, um den markierten Code zu bearbeiten.
Dieser HTML-Code besteht aus zwei Teilen. Im ersten Teil der src Mit dieser Funktion wird die Quelle der Bilddatei festgelegt. Im zweiten Teil Stil Mit dieser Funktion werden die Abmessungen der Bilddatei festgelegt.

Fügen Sie den HTML-Code in das leere Feld ein.
Nachdem Sie den Code eingegeben haben, klicken Sie auf den leeren Teil Ihrer E-Mail-Box. Die Signatur sollte erscheinen.

Markieren Sie den Code und zeigen Sie die .SVG-Signatur an.
• Es funktioniert möglicherweise nicht auf der Seite des Empfängers, wenn er einen anderen E-Mail-Operator wie Google Mail verwendet.• Da es keine native Unterstützung zum Einbetten von SVGs in eine E-Mail gibt, ist es besser, PNG-Dateien als Signaturen zu verwenden, da sie von allen E-Mail-Betreibern unterstützt werden.2 Minuten gelesen